
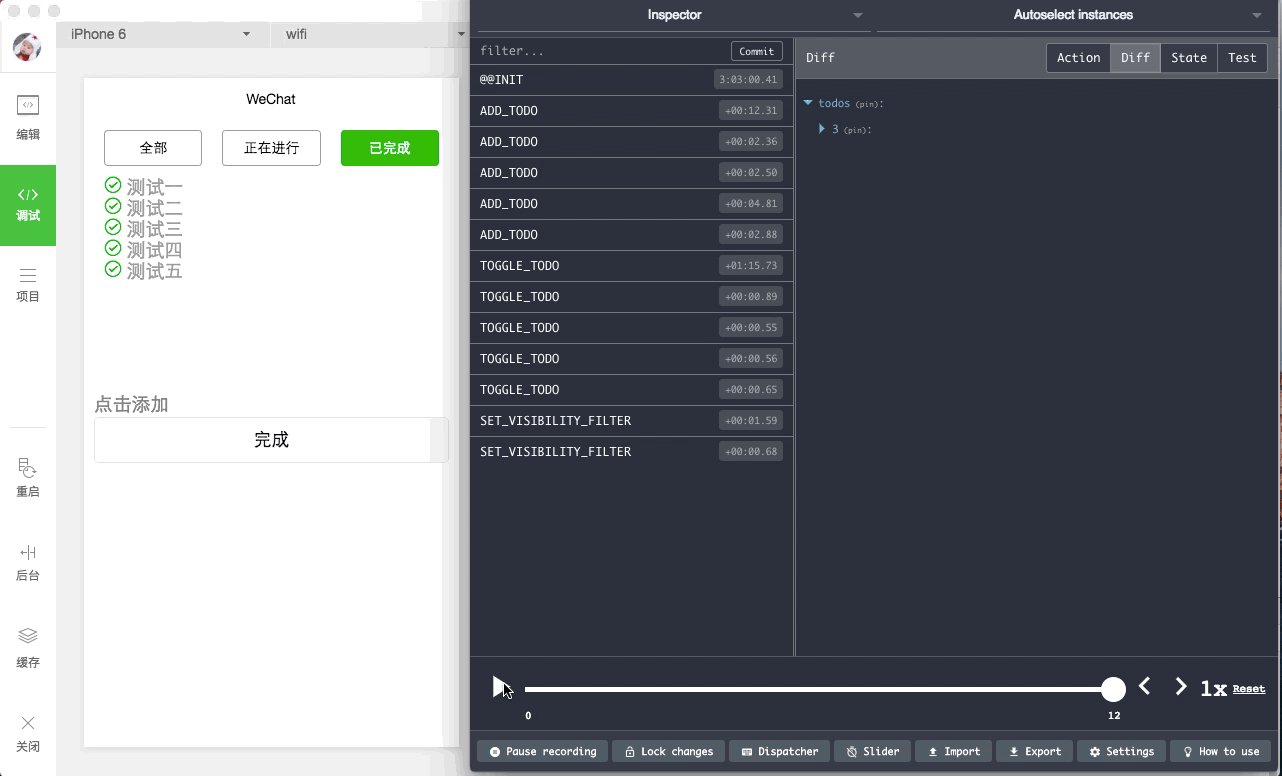
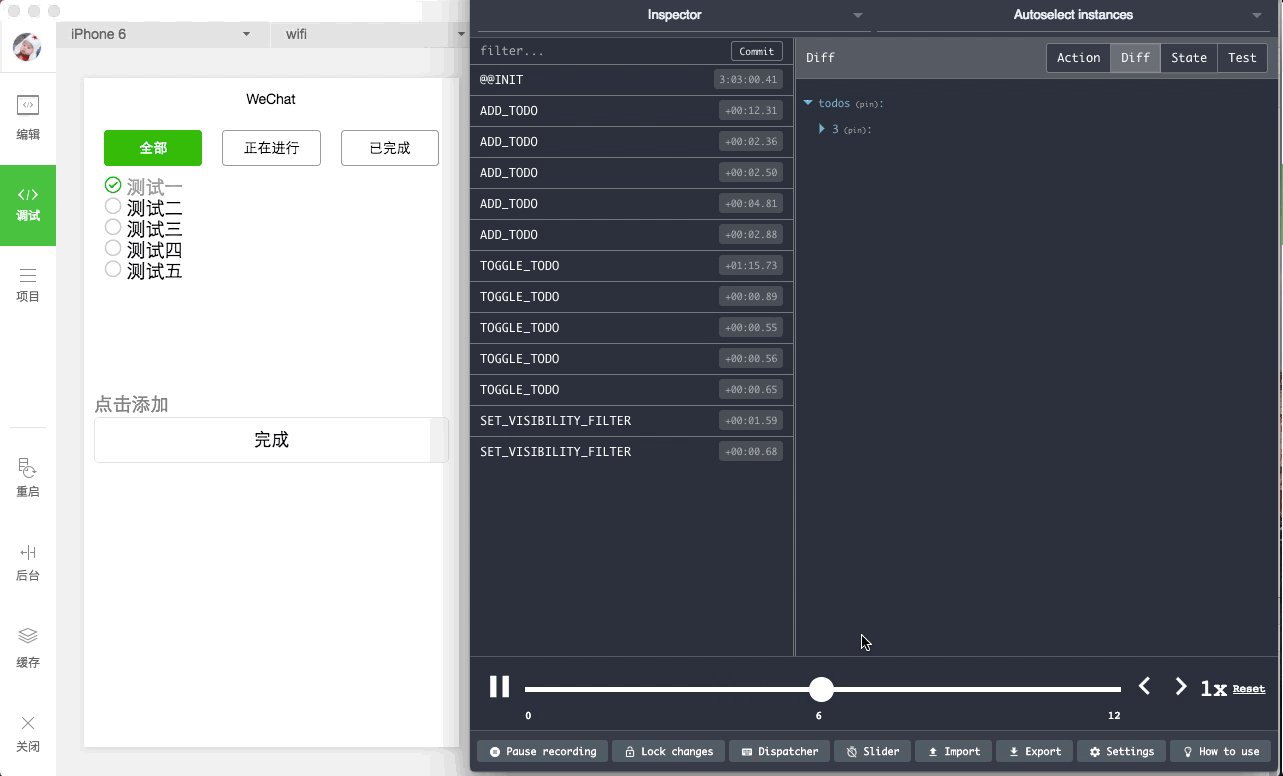
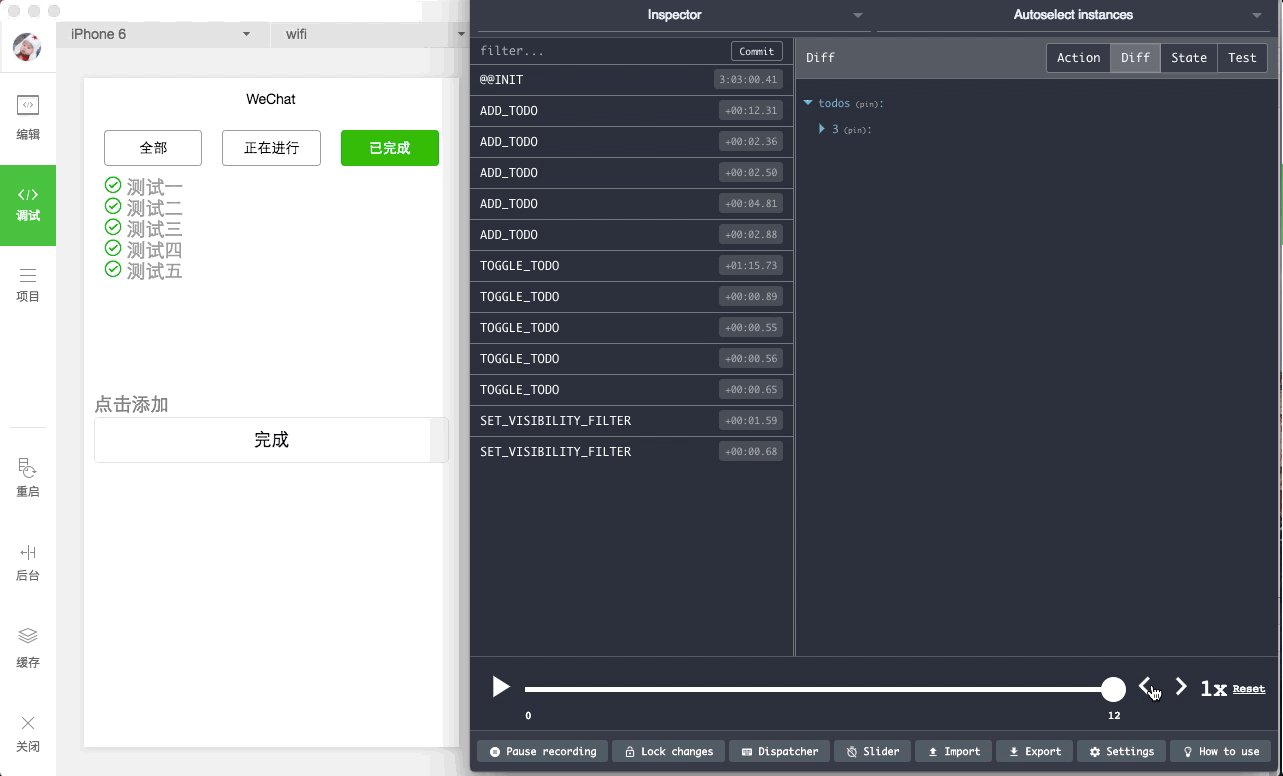
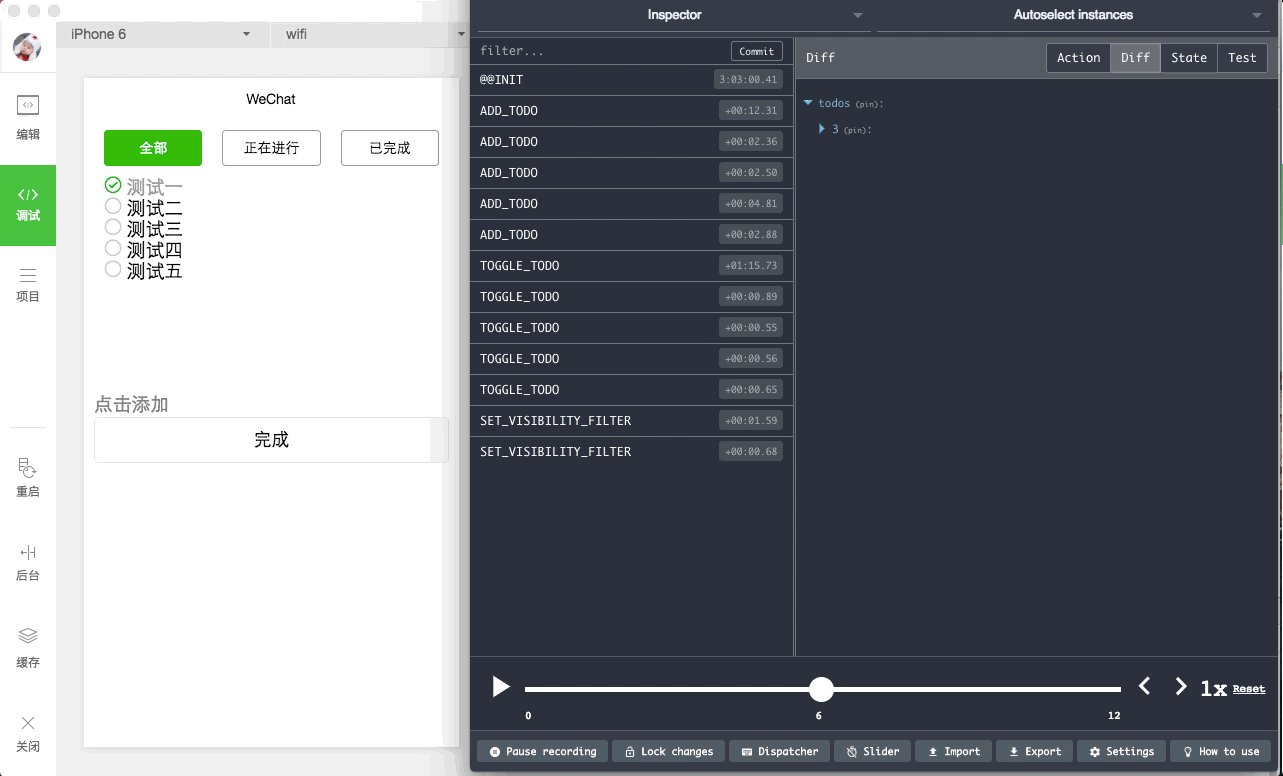
 微信小程序集成Redux实现的Todo列表
在微信小程序中使用Redux实现Todo列表,同时集成了redux-devtools
使用了我自己写的小程序的Redux绑定库:wechat-weapp-redux
使用
到导入微信的开发工具目录指向src运行就可以了。
开启终极版,devtools
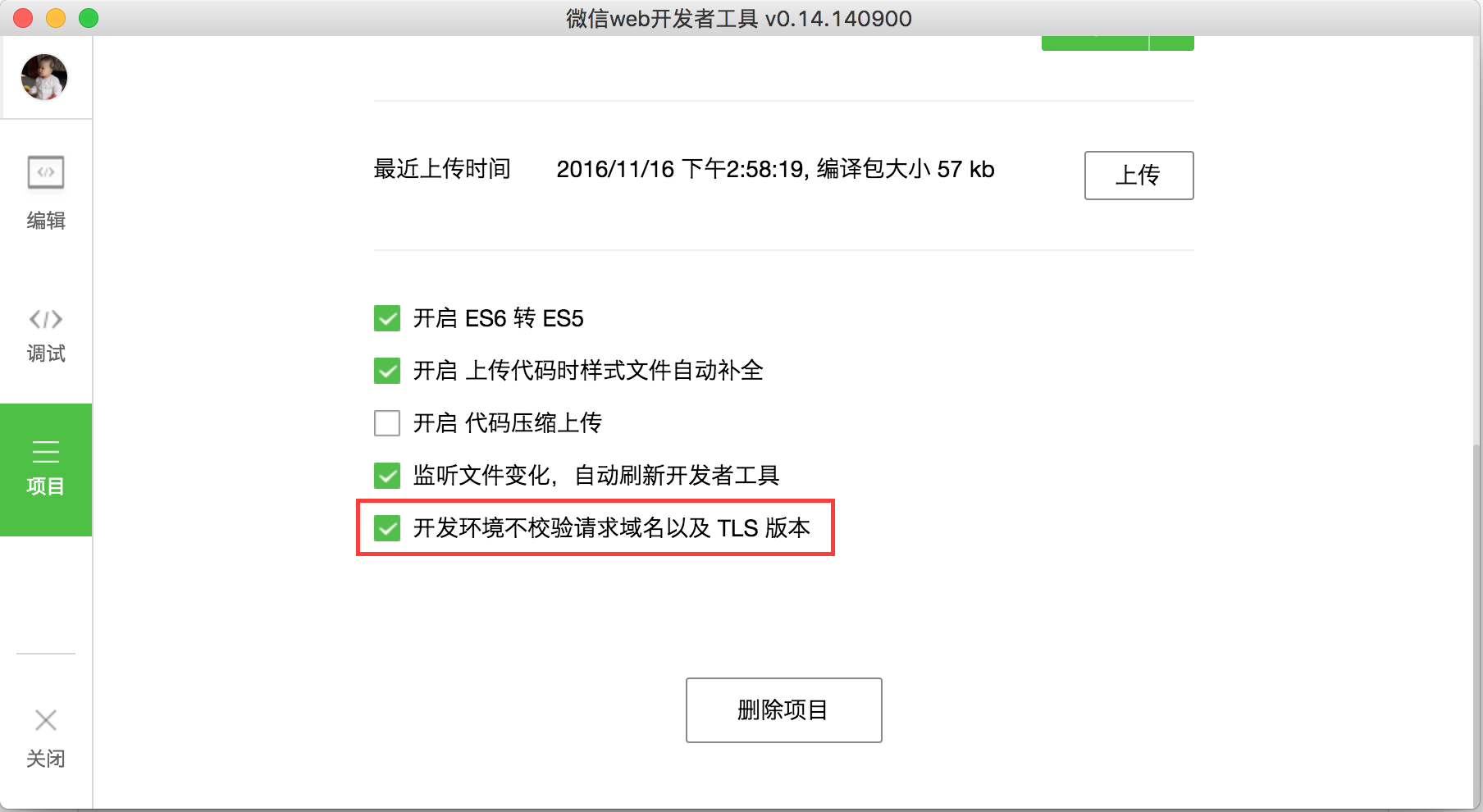
需要打开小程序开发工具的配置中项目- > 基础信息- >开发环境不校验请求域名以及 TLS 版本
把本项目根目录下的库到拷贝产品src/libs中
修改src/configureStore,改成这样:
const {createStore, compose} = require('./libs/redux.js');
const devTools = require('./libs/remote-redux-devtools.js').default;
const reducer = require('./reducers/index.js')
// function configureStore() {
// return createStore(reducer);
// }
function configureStore() {
return createStore(reducer, compose(devTools({
hostname: 'localhost',
port: 5678,
secure: false
})));
}
module.exports = configureStore;
本地安装remotedev服务器并启动
npm install -g remotedev-server
remotedev --hostname = localhost --port = 5678
浏览器中访问localhost:5678 如果不能访问,可以尝试使用** [url]http://remotedev.io/local/**,打开后点击下面的设置,设置使用本地的服务器。
待办事项
集成终极版,撤消
集成终极版 - 坚持
微信小程序集成Redux实现的Todo列表
在微信小程序中使用Redux实现Todo列表,同时集成了redux-devtools
使用了我自己写的小程序的Redux绑定库:wechat-weapp-redux
使用
到导入微信的开发工具目录指向src运行就可以了。
开启终极版,devtools
需要打开小程序开发工具的配置中项目- > 基础信息- >开发环境不校验请求域名以及 TLS 版本
把本项目根目录下的库到拷贝产品src/libs中
修改src/configureStore,改成这样:
const {createStore, compose} = require('./libs/redux.js');
const devTools = require('./libs/remote-redux-devtools.js').default;
const reducer = require('./reducers/index.js')
// function configureStore() {
// return createStore(reducer);
// }
function configureStore() {
return createStore(reducer, compose(devTools({
hostname: 'localhost',
port: 5678,
secure: false
})));
}
module.exports = configureStore;
本地安装remotedev服务器并启动
npm install -g remotedev-server
remotedev --hostname = localhost --port = 5678
浏览器中访问localhost:5678 如果不能访问,可以尝试使用** [url]http://remotedev.io/local/**,打开后点击下面的设置,设置使用本地的服务器。
待办事项
集成终极版,撤消
集成终极版 - 坚持
上一篇: 番茄时钟微信小程序版源码