
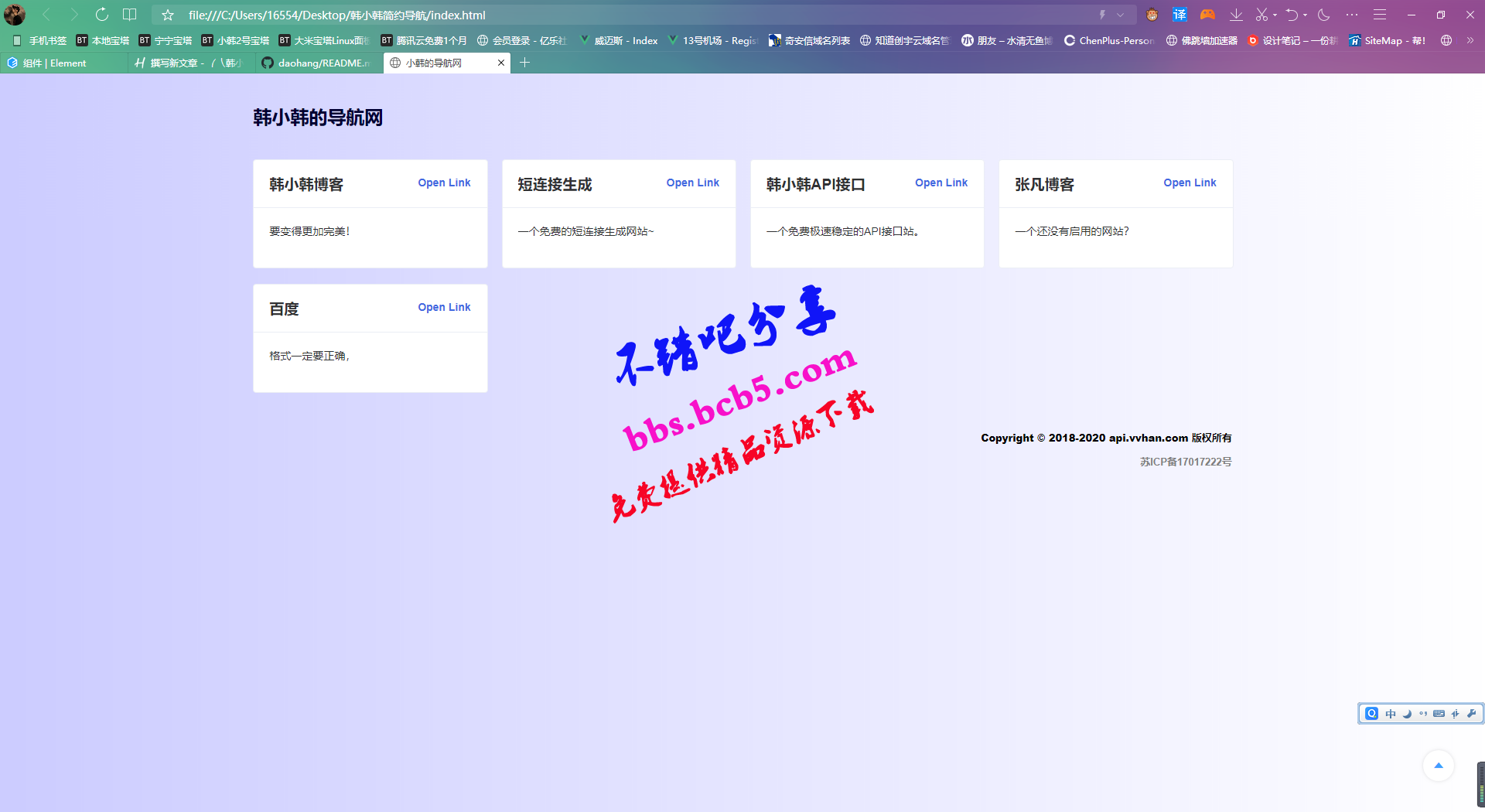
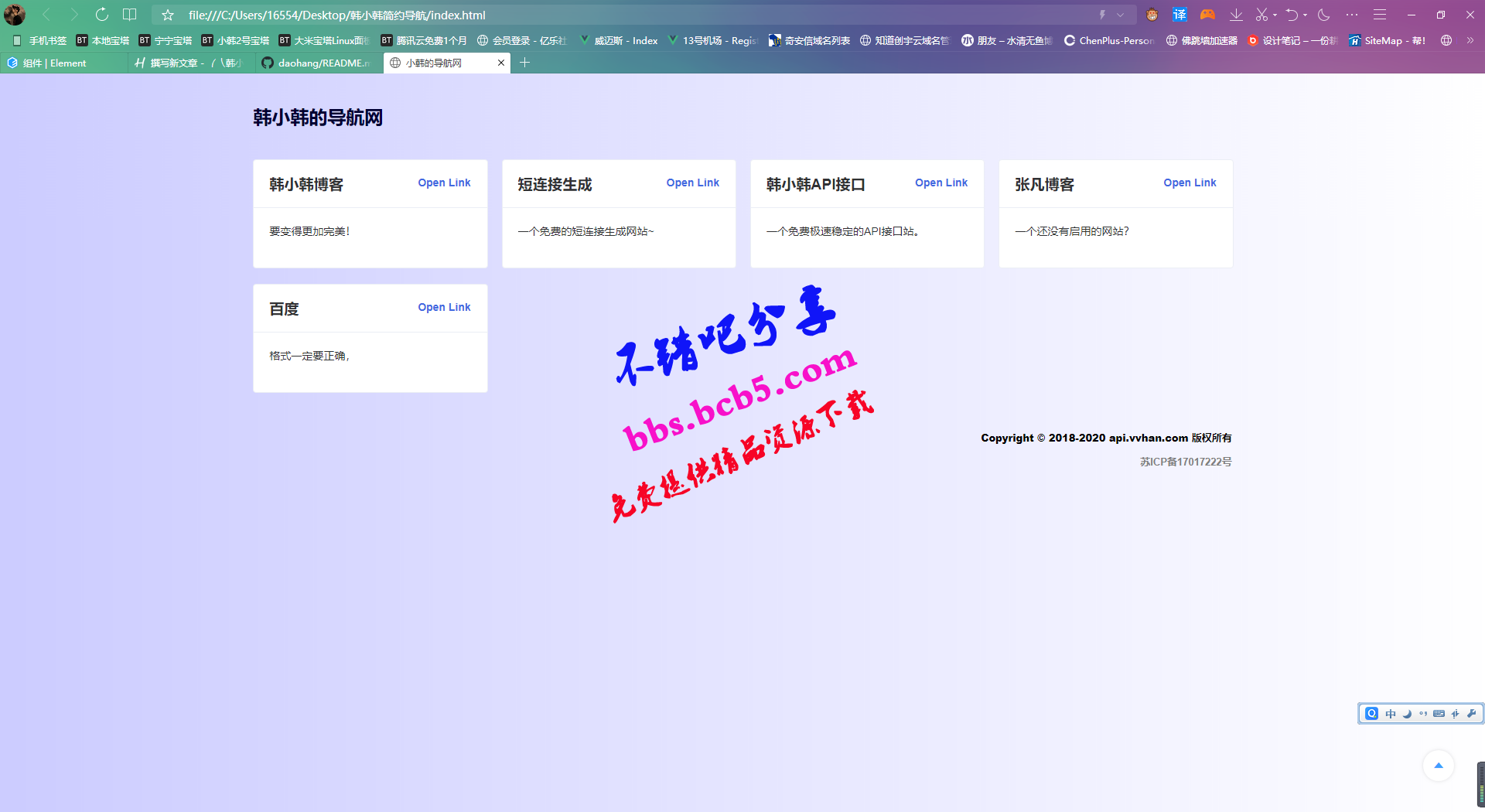
最近学了一下Vue感觉Element框架不仅简约而且优美,我真的好喜欢好喜欢,特别响应式布局这块,练手就随意写了一个导航网,非常简约,数据存储在QQ收藏里,连接,说明,公告等随时添加更改,极其方便。
韩小韩简约导航网站 基于Vue + Element框架的导航程序,对接QQ收藏API接口,QQ收藏做数据库的一款导航页面
配置文件说明
let hanConfigData = {
//这里是QQ收藏API解析接口,默认即可
"apiUrl": "https://api.vvhan.com/api/qqsc",
//这里填写你的QQ收藏分享地址
"qqKey": "https://sharechain.qq.com/c5265467c3abd92b6b5886da33a726de",
//这里填写自己的底部版权
"copyRight": "Copyright © 2018-2020 api.vvhan.com 版权所有",
// 这里填写ICP备案号
"icpText": "苏ICP备17017222号"}
QQ收藏内容
首先在QQ收藏 点击右上角+ 新建一个文本
一定要 文本 收藏才可以。
标题 填写 0 或者 1
0 代表关闭网站公告
1 代表开启网站公告
收藏内容按下面格式填写
欢迎大家使用小韩的导航网!大家多多支持!
HanGongGao
韩小韩博客,[url]www.vvhan.com,要变得更加完美!
短连接生成,han8.net,一个免费的短连接生成网站~
韩小韩API接口,api.vvhan.com,一个免费极速稳定的API接口站。
张凡博客,lo3.cn,一个还没有启用的网站?
百度,baidu.com,格式一定要正确,
格式说明
HanGongGao作为网站内容和网站公告的分割作用
HanGongGao以上随意修改网站公告内容,以下则是 链接
链接格式一定按照格式:标题,网址URL,网站描述
注意:(链接 一定 不需要 ➕http://或者https://)
版权信息:本站所有资源仅供学习与参考,请勿用于商业用途,如有侵犯您的版权,请及时联系客服,我们将尽快处理。
分享链接 分享海报
 最近学了一下Vue感觉Element框架不仅简约而且优美,我真的好喜欢好喜欢,特别响应式布局这块,练手就随意写了一个导航网,非常简约,数据存储在QQ收藏里,连接,说明,公告等随时添加更改,极其方便。
韩小韩简约导航网站 基于Vue + Element框架的导航程序,对接QQ收藏API接口,QQ收藏做数据库的一款导航页面
配置文件说明
let hanConfigData = {
//这里是QQ收藏API解析接口,默认即可
"apiUrl": "https://api.vvhan.com/api/qqsc",
//这里填写你的QQ收藏分享地址
"qqKey": "https://sharechain.qq.com/c5265467c3abd92b6b5886da33a726de",
//这里填写自己的底部版权
"copyRight": "Copyright © 2018-2020 api.vvhan.com 版权所有",
// 这里填写ICP备案号
"icpText": "苏ICP备17017222号"}
QQ收藏内容
首先在QQ收藏 点击右上角+ 新建一个文本
一定要 文本 收藏才可以。
标题 填写 0 或者 1
0 代表关闭网站公告
1 代表开启网站公告
收藏内容按下面格式填写
欢迎大家使用小韩的导航网!大家多多支持!
HanGongGao
韩小韩博客,[url]www.vvhan.com,要变得更加完美!
短连接生成,han8.net,一个免费的短连接生成网站~
韩小韩API接口,api.vvhan.com,一个免费极速稳定的API接口站。
张凡博客,lo3.cn,一个还没有启用的网站?
百度,baidu.com,格式一定要正确,
格式说明
HanGongGao作为网站内容和网站公告的分割作用
HanGongGao以上随意修改网站公告内容,以下则是 链接
链接格式一定按照格式:标题,网址URL,网站描述
注意:(链接 一定 不需要 ➕http://或者https://)
最近学了一下Vue感觉Element框架不仅简约而且优美,我真的好喜欢好喜欢,特别响应式布局这块,练手就随意写了一个导航网,非常简约,数据存储在QQ收藏里,连接,说明,公告等随时添加更改,极其方便。
韩小韩简约导航网站 基于Vue + Element框架的导航程序,对接QQ收藏API接口,QQ收藏做数据库的一款导航页面
配置文件说明
let hanConfigData = {
//这里是QQ收藏API解析接口,默认即可
"apiUrl": "https://api.vvhan.com/api/qqsc",
//这里填写你的QQ收藏分享地址
"qqKey": "https://sharechain.qq.com/c5265467c3abd92b6b5886da33a726de",
//这里填写自己的底部版权
"copyRight": "Copyright © 2018-2020 api.vvhan.com 版权所有",
// 这里填写ICP备案号
"icpText": "苏ICP备17017222号"}
QQ收藏内容
首先在QQ收藏 点击右上角+ 新建一个文本
一定要 文本 收藏才可以。
标题 填写 0 或者 1
0 代表关闭网站公告
1 代表开启网站公告
收藏内容按下面格式填写
欢迎大家使用小韩的导航网!大家多多支持!
HanGongGao
韩小韩博客,[url]www.vvhan.com,要变得更加完美!
短连接生成,han8.net,一个免费的短连接生成网站~
韩小韩API接口,api.vvhan.com,一个免费极速稳定的API接口站。
张凡博客,lo3.cn,一个还没有启用的网站?
百度,baidu.com,格式一定要正确,
格式说明
HanGongGao作为网站内容和网站公告的分割作用
HanGongGao以上随意修改网站公告内容,以下则是 链接
链接格式一定按照格式:标题,网址URL,网站描述
注意:(链接 一定 不需要 ➕http://或者https://)