


 lutter豆瓣客户端源码 Awesome Flutter Project,没有教程,感兴趣的朋友请自行研究
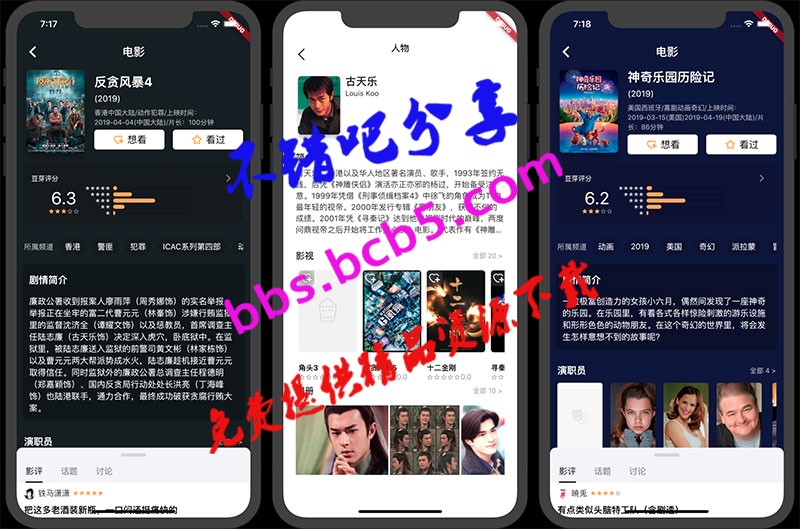
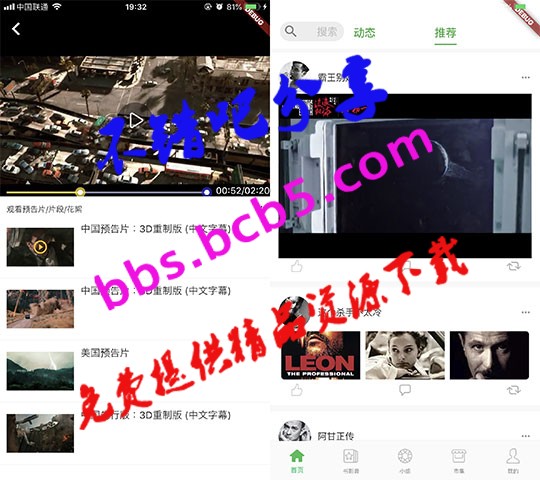
真正的豆瓣客户端,90%还原豆瓣。首页、书影音、小组、市集及个人中心,一个不拉。
仿了豆瓣APP的90%的页面,UI的样式、页面搭配等等,争取到了90%还原。
整个项目涉及到Flutter 90%的基础Widget,以及各种情景的搭配组合。
此项目,90%还原豆瓣APP,所有UI均按照豆瓣来实现。
项目中的数据均来自豆瓣api真实有效数据
项目中用到了几乎所有的Flutter widget
还有两个比较大的自定义魔改源码实现特效
lutter豆瓣客户端源码 Awesome Flutter Project,没有教程,感兴趣的朋友请自行研究
真正的豆瓣客户端,90%还原豆瓣。首页、书影音、小组、市集及个人中心,一个不拉。
仿了豆瓣APP的90%的页面,UI的样式、页面搭配等等,争取到了90%还原。
整个项目涉及到Flutter 90%的基础Widget,以及各种情景的搭配组合。
此项目,90%还原豆瓣APP,所有UI均按照豆瓣来实现。
项目中的数据均来自豆瓣api真实有效数据
项目中用到了几乎所有的Flutter widget
还有两个比较大的自定义魔改源码实现特效